1 摘要
图数据库领域时最近几年大数据领域热度颇高的领域,自 2013 年开始,图数据库的发展就一起绝尘。与传统关系数据库不同,图数据技术主要关注数据间关系查询能力,是表示和查询关联关系的最佳方式。AntV 团队在图数据库领域沉浸多年,因此本文主要结合的 AntV 的框架在实际项目中的实践阐述图可视化技术在图数据库领域的应用。
2 背景简介
随着移动互联网的普及及 5G 时代的到来,数据库的数据量将会越来越多。面对海量数据,尤其是非结构化数据的存储,传统的关系型数据库已经无法满足分析的需求,分布式图数据库能够很清晰地揭示各类复杂关系,尤其是针对错综复杂的业务逻辑,其优势更为明显。
2.1 应用场景
图数据库的发展和大数据的发展有着密切的联系。大数据之所以受到广泛关注,其本质在于对海量数据的统计、汇总、分析,可以从中发现一些隐含的规律。
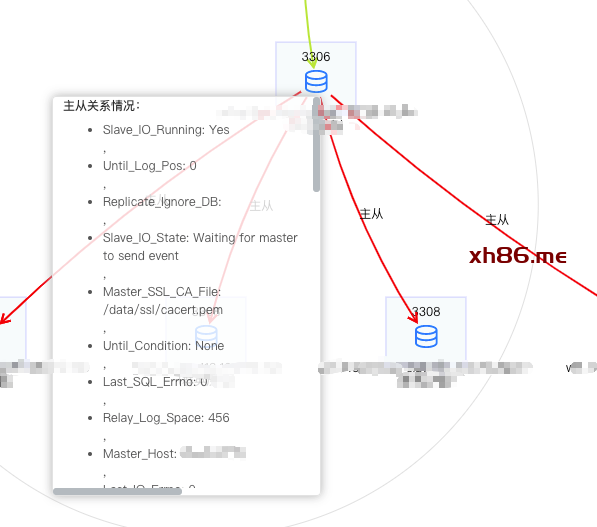
以真实项目(数据库主从拓扑)为例,其主体是数据库实例。数据库实例之间可能存在主从关系,主主关系。通过图数据库展示时,整个数据拓扑关系会一目了然。

当数据库主从关系过多,靠人工对数据进行一一排列时会容易出现问题,甚至会梳理错误。在很多场景中,相比于数据本身,其实我们更加关注数据背后所表达的一些信息,以及信息之间的关联。图数据库模式能够更加直观,自然的展示这种关联,对于用户来说,和数据的交互方式,使用数据的方式,通过图的方式也要更加直接。
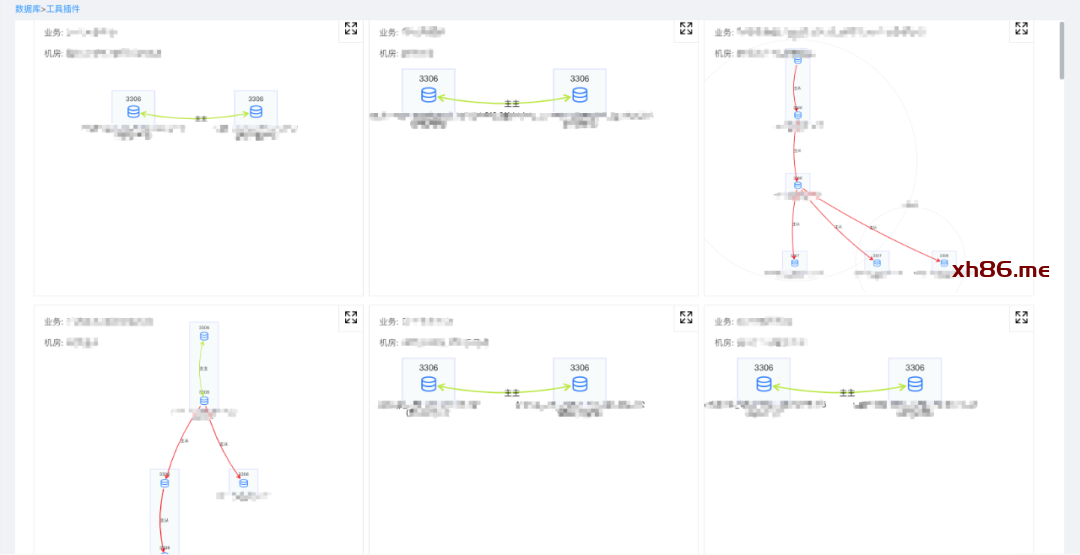
目前,我们在真实的项目有两个场景使用AntV G6开源可视化引擎进行开发。一是数据库主从关系拓扑,另外一个是机柜分析

通过机房视角来区分,当前不同机房是有哪些数据实例


点击某个具体实例,能查看主机的基本情况,例如 MasterHost ,MasterPort等等信息


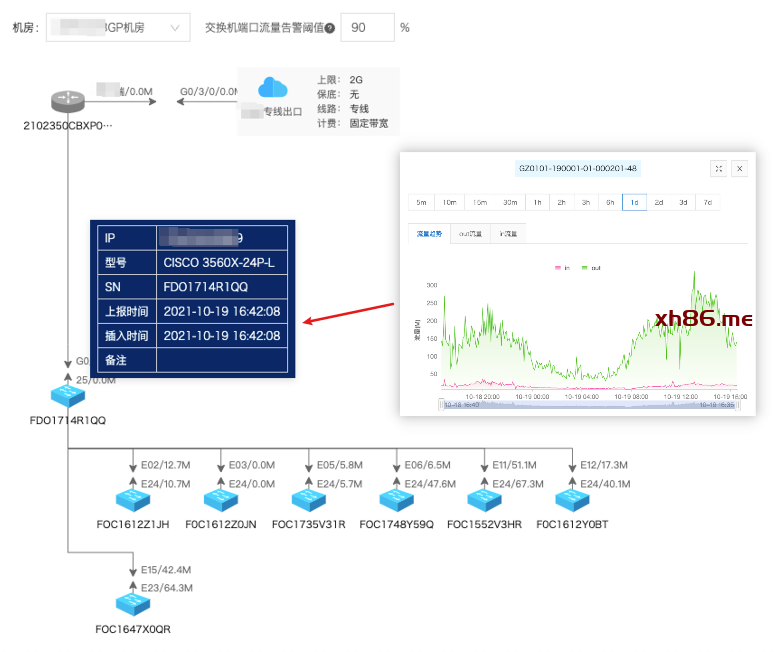
通过左键某个交换机即可查看当前机柜的服务器存放的位置和连接状态。


通过上面的具体实例,是不是顿时对可视化领域感兴趣呢?接下来,就跟着小编的步伐带你了解可视化技术的知识。
3 问题分析
当在图数据库领域运用可视化技术,通常会遇到两类问题:
-
数据建模:传统的建模方式是通过填写表单来创建点边,这种方案存在的问题是建模效率低以及无法直观地看清楚图模型的关联关系,如何提升建模效率及直观地展示图模型中的关系时我们需要重点解决的问题。 -
数据分析:图数据库的查询结果默认返回的是点边集合,一般情况下会使用文本或表格的形式展示,这种方式最大的问题是无法洞察数据之间的关系及发现数据中蕴含的特征,如何有效地提升探索分析的效率及发现关联关系数据中蕴含的特征,是图探索分析需要解决的最大问题。
4 解决方案
针对上述提出的两个问题,得出如下的解决方案:
-
可视化建模 -
图探索分析
4.1 可视化建模
传统的图模型创建的方式是通过填写表单来生成点边,可视化建模有别于传统的方式。通过可视化拖拽的方式来完成点边的创建,可以有效提升建模的效率,并让提高了模型的可读性。可视化建模方案主要包括图模型的创建、管理及交互三个方面。
4.1.1 创建模型
图模型是由点边组成的,图模型的创建也就是创建具体的点和边。图模型的创建可采用可视化拖拽加表单填充两种交互形态相互结合的方式完成:
-
可视化操作提供全局预览、快速创建关联的能力 -
表单填充主要关注节点边的属性信息,降低属性填入操作复杂度

4.1.2 可视化管理
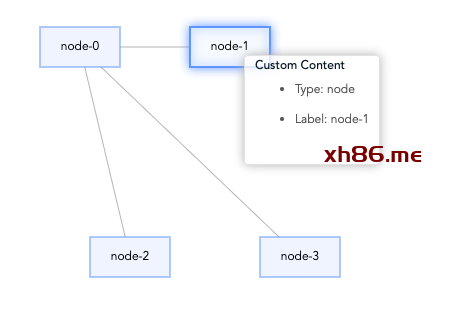
创建完模型以后,加载模型后,可以以可视化的形式来展示和管理。可视化管理模型核心是一块画布。画布之上除会提供诸如搜索、放大缩小、全屏等常见交互能力,还须具备通过拖拽进行模型操作的能力。

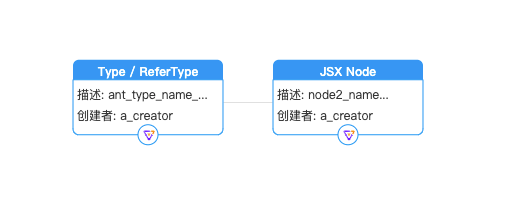
用户点击图中节点/边会在右下角浮出一个预览面板,用户可以通过该面板快速预览节点和边详情。同时用户若有编辑面板的需求可以通过此面板的编辑按钮快速进入编辑弹窗。用户还可以通过节点/边的右键菜单,选择点/边的快速删除以及快捷数据导入。

4.1.3 提高模型的可读性
模型的可读性无论是对于数据运维同学还是数据开发同学都是至关重要。一个清晰美观模型能够帮助我们快速解读当前模型,是提升效率的前置条件。如何提高模型的可读性呢?我们可以通过模型的设计规范,布局规范,交互规范来解决。
4.1.3.1 设计规范
在图数据库领域,不同场景图模型承载的信息有很大差异,所以设计规范主要考虑的是其通用性。主要通过颜色,大小,Label,状态四种元素进行区分;
针对目前数据库主从关系拓扑图来说,颜色主要倾向于蓝色;大小一般使用30;Label是由服务器(ip)+业务名称+机房来组成的;状态则使用Img的数据库图片。

4.1.3.2 布局规范
模型中点边数量通常会控制在100以内,但是不同场景会有较大的差异。所以在布局层面主要以力导布局为主;也可以根据模型特征选用同心圆布局,网格布局,辐射布局等;由于数据库主从关系拓扑需要以某个机房,某个业务等及某个机房为视角,因此布局使用dagre+Combo的流程图较为合适。

4.1.3.3 交互规范
对于可读性而言,用到的点边交互有选中、hover、拖拽、右键;以及放大缩小、适配、布局定位等全局交互能力;通常图中也无法呈现点/边上的所有属性,需要通过增加属性面板/Tooltip的方式来进行属性呈现。

4.2 图搜索分析
图搜索分析,也是从查询开始,但有别于传统数据库管理系统的查询,图探索分析中的查询是用户通过输入一段DSL、选择一个算法模板或路径开始执行查询,得到并将查询结果渲染到画布上后,以后的分析步骤是没有明确目的的,绝大部分时间都是在探索节点之间的关联关系,试图从数据的关系中发现有价值的洞察。
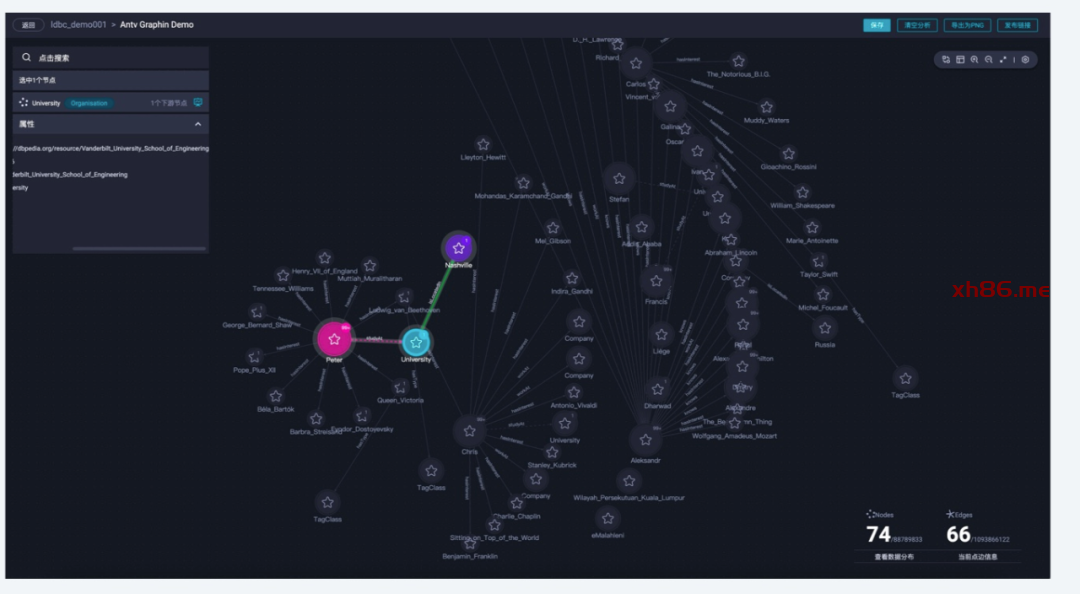
完整的图搜索分析应用由以下部分组成:
-
全局工具栏:用来承载保存/导出/前进后退等全局操作 -
查询面板:进行数据的查询,包括点边查询、DSL(Gremlin、Cypher)、算法查询 -
渲染区:对数据库查询结果进行查询。同时具备一定的交互性,允许用户查看节点的详细信息,对节点进行二次探索,算法分析等交互操作 -
控制面板:针对渲染区中可视化的内容进行全局操作,如切换布局、切换节点样式、全屏、放大/缩小等 -
统计面板:展示全局统计信息 -
预览面板:呈现节点和边的完整属性信息 -
其他:根据数据类型,可支持TimeBar,地图等额外的模块
4.3 画布绘制
图的可读性主要可以体现在合适的场景采用合适的布局策略、善于使用图元素的视觉元素表达不同信息和排除图中干扰元素。
4.2.1 合适的场景采用合适的布局策略
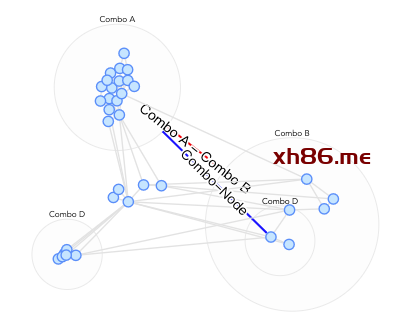
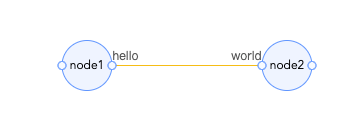
合适的场景采用合适的布局策略,必要时可以采用多种布局策略结合(子图布局)提升图的可读性。如下图可以描述的是围绕一个叫Peter的人展开的探索,可以清晰得到Peter在一个叫Nashville的地方度过的大学。

4.2.2 善用节点/边视觉元素表达不同的信息
善用节点/边视觉元表达不同的信息。


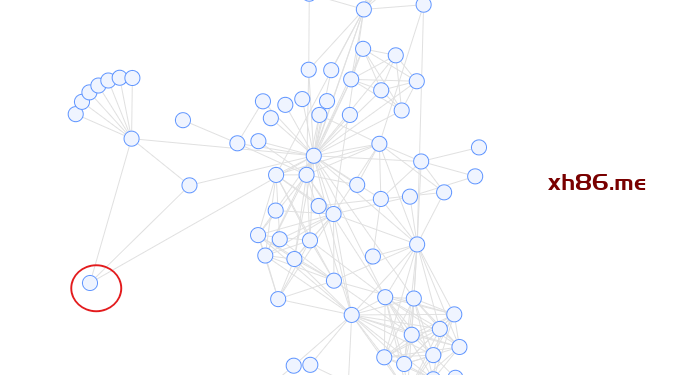
4.2.3 排除图中干扰因素
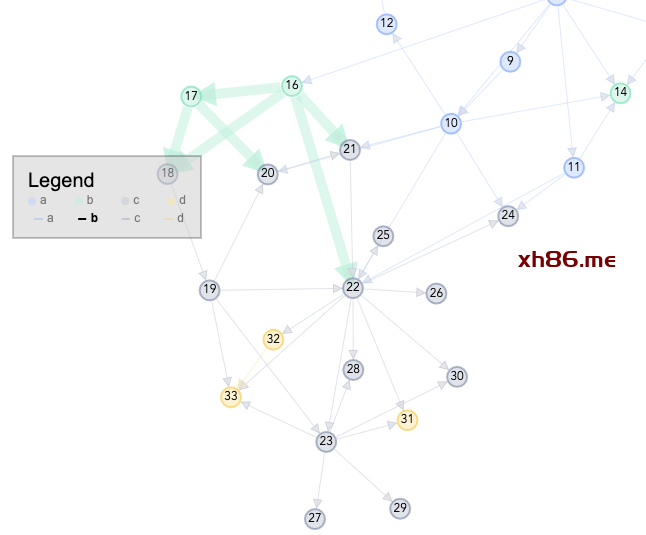
必要时候可以通过过滤面板、节点显隐、节点折叠、关联高亮、关键路径高亮等手段排除图中干扰因素,使数据更聚集。

4.3 交互探索
4.3.1 下钻式的探索
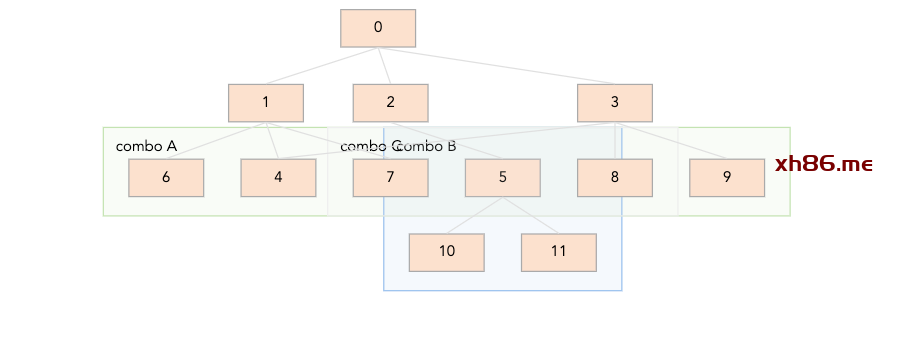
下钻式的探索是针对有聚合节点的情况,用户针对聚合节点可以进行展开操作,展开的操作中,如果还存在聚合节点,可以继续展开操作。
用户选定一个节点,使用双击、右击菜单等形式指定展开一个聚合节点。展开该聚合节点即获取所有被聚类到该聚合节点中的下一层次的节点,将这些节点与当前图上其余部分进行混合,得到的图我们成为混合图。
展示混合图,由图可视化开源与分析引擎AntV G6完成,主要包括:
-
节点和边的绘制:节点和边的样式要符合图可视化视觉规范; -
布局:由于展开聚合节点是当前图的一个增量改变过程,没有被改变的部分应当尽可能被保留在原来的布局位置上,新增的节点需要重新计算布局位置,并使用特殊的标识表明,方便用户快速定位新增内容。
4.3.2 元素信息探索
元素信息探索,主要包括查看节点、边、聚合节点或聚合边的详情信息
用户点选画布上的节点或边时,被点选的元素将会被高亮,并出现一个元素详情面板,展示该元素的详细信息:
-
若被点选的元素是聚合节点/聚合边,详情面板中将展示聚合节点/聚合边中所含有的真实节点; -
若被点选的元素是真实节点/真实边,详情面板中奖展示该节点/边的具体数据属性。
4.3.3 画布探索
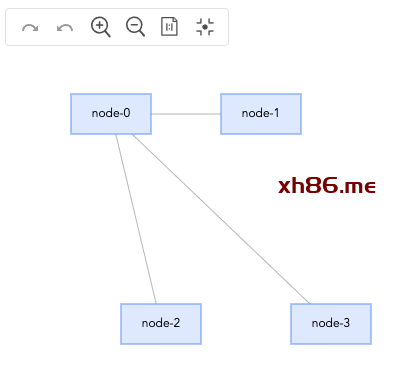
画布探索,主要通过画布上的ToolBar来实现的,我们可以对画布进行缩放、可以使用拉缩选择多个元素、也可以使用鱼眼放大镜等。
对画布的探索,可能的操作如下:
-
用户可以切换不同的工具对画布进行探索,例如放大、缩小画布; -
使用拉缩进行多个元素的圈选; -
使用鱼眼放大镜探索图上元素密集的部分; -
对图上节点/边进行筛选;
5 未来展望
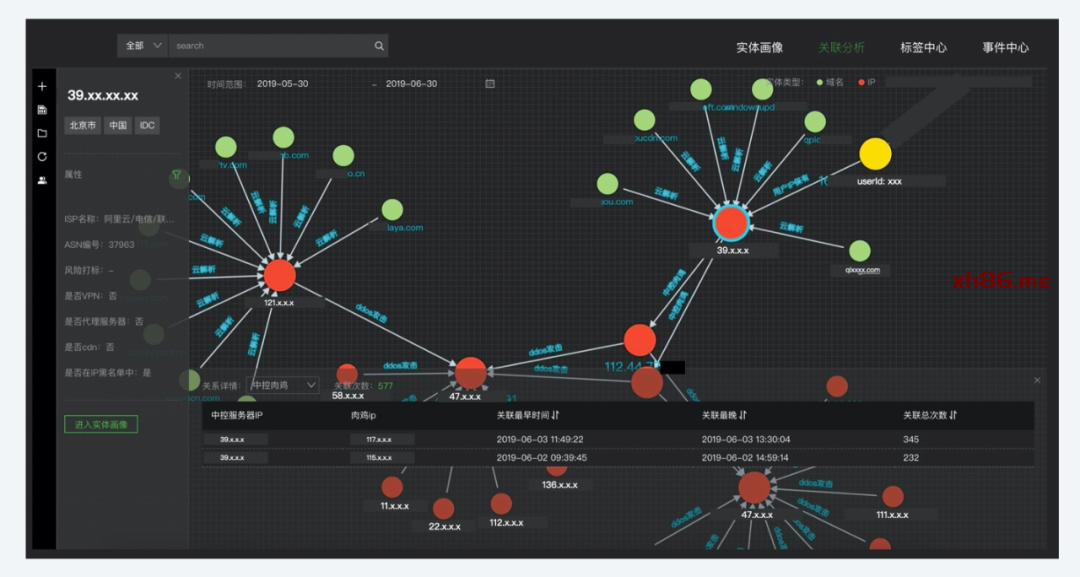
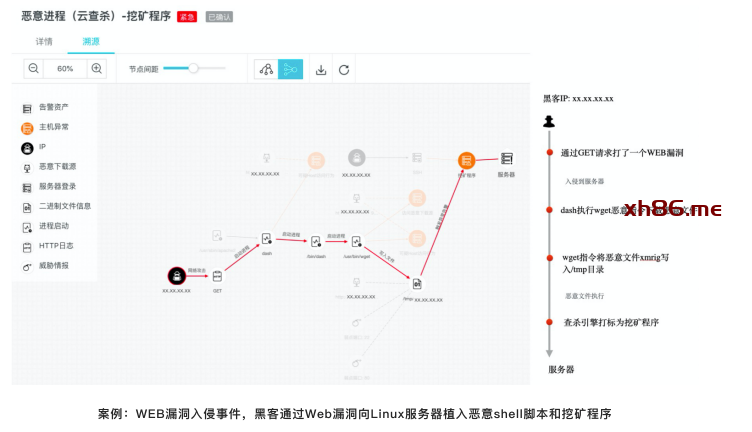
AntV G6 引擎如此强大,能应用的场景还远远未挖掘完全。我们将会使用AntV G6针对云安全进行可视化处理。安全可视化是一个交叉研究领域,通过提供交互式可视化工具,提升安全分析人员感知、分析和理解网络安全问题的能力。

针对服务器上存在的日志,以及后端数据之后,最终呈现出来的效果如下: